the good stuffVerses
The latest news, thoughts and more from Inverse Paradox.
In 2025, Inverse Paradox is celebrating the 10 year anniversaries for two of our team: Tim and Katie! They join team members Shawn and Sarah who have been with IP for over 10 years. We are very grateful to have four people with the commitment and dedication that they’ve shown! Tim McGlynn – Client Support Manager… read article
In our constantly changing digital landscape, it’s easy to assume that everyone has equal access to information, services, and opportunities. But the reality is, for a significant portion of the population, barriers still stand in the way. These barriers can be physical, digital, temporary, or permanent. This is where accessibility comes in, and why it’s… read article
What is Cloudflare Turnstile Cloudflare Turnstile is a reCaptcha alternative that provides a more secure and more positive user experience for your website visitors. Bots have been heavily deducing the algorithm for reCaptcha leaving their users more susceptible to bot attacks. How to sign up for Cloudflare Turnstile Signing up for Cloudflare Turnstile is easy… read article
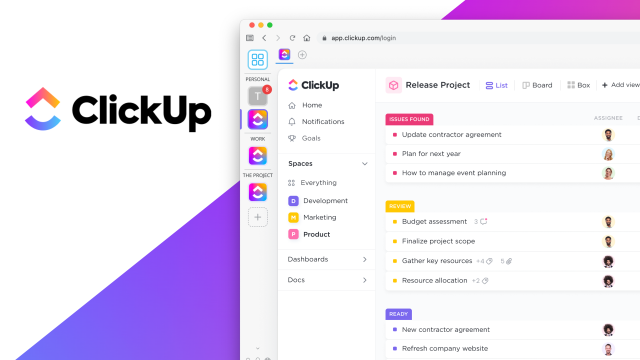
Find the “Add Task” button in the top right corner and press it. (Color of buttons may vary!) A pop up will then appear where you can enter a “Task name” and description. The task name is what will show on list views so please keep it condensed. In the description, you can fill out… read article
What is SMTP SMTP stands for Simple Mail Transfer Protocol. SMTP servers are used by web hosts and other service providers to ensure a safe and secure delivery of emails. Some work that SMTP servers do include, sending and receiving emails, relaying outgoing mail and ensuring a high email delivery rate. If you want to… read article
What is a Cache and Why is it Important in the Process of Reviewing Your Website A cache is something you have probably been prompted to clear before when troubleshooting something on your computer or cleaning up your browser history. Although, you might be wondering why refreshing your cache is an important part of the… read article
What is a Carousel Banner When it comes to the topic of carousel banners, there can be some confusion. Carousel banners often go by a few different names, such as, “sliders” or “rotating banners”. These three terms are all recognized in the design community as relatively the same thing, which means they are able to… read article
Update as of June 2025: As technology advances so must we. We now recommend using Cloudflare Turnstile – if you’d like some more information on the differences of spam protection available, you know where to find us! What is reCAPTCHA reCAPTCHA is the perfect way to help protect websites from spam and abuse. It is… read article